Mỗi nhà cung cấp dịch vụ, mỗi đơn vị thiết kế web thường sử dụng giao diện riêng hoặc có những cách tùy biến website khác nhau. Vì thế, bài viết này chỉ áp dụng cho các website được thiết kế bở Lotus Media (hoặc Bacninh Web).
Giới thiệu cơ bản
Tại trang quản trị, nhấp chọn Lotus Framework. Màn hình làm việc sẽ chuyển về như hình dưới đây:
Các tính năng tùy biến giao diện gồm:
Tổng quan
– Maintenance Mode: bật chế độ bảo trì (khi sửa web hoặc đóng cửa tạm thời). Tính năng này hỗ trợ hiển thị 1 trang bất kỳ (khi được chọn) để hiển thị khi khách hàng truy cập vào website.
– Biểu tượng site: biểu tượng nhỏ hiển thị trên thanh trình duyệt (favicon). Bạn có thể tải lên hình ảnh có định dạng png, jpg…
– Preloader Screen: hiển thị 1 hình ảnh tĩnh hoặc động khi website đang trong quá trình tải, khi tải xong hình ảnh này sẽ ẩn (mục đích tránh sự nhàm chán khi chờ tải trang)
– Images Placeholder: Hiển thị hình ảnh này khi có bài viết nào đó bạn quên không thêm ảnh tiêu biểu.
– Rounded Corners: Tự động bo góc các thành phần trên web.
– Links Underline: Gạch chân các liên kết văn bản khi di chuột
– “Back to top” button: Tắt hoặc bật nút Trở về đầu trang
– Cookie Notice: Hiển thị thông báo cho khách truy cập website về việc sử dụng cookie để tăng trải nghiệm người dùng.
– Smooth Scroll Duration: tùy chỉnh độ mượt của website khi lăn hoặc kéo chuột
Site Layout
– Site Canvas Layout: Bố cục chính của web. Giao diện rộng hoặc đóng khung
– Site Content Width: Chiều rộng của khung web. VD: 1200px
– Sidebar Width: Chiều rộng của thanh bên (tính theo %). VD: thanh bên rộng 25% thì chiều rộng của nội dung bài viết sẽ là 75%.
– Enable Footer Reveal Effect: Tắt/bật hiệu ứng hiển thị chân trang.
– Columns Stacking Width: kích thước chiều rộng màn hình khi chuyển sang chế độ xếp chồng cột (mặc định 768)
– Tablets Screen Width: Kích thước hiển thị màn hình máy tính bảng (mặc định 1024px)
– Mobiles Screen Width: Chiều rộng màn hình di động (mặc định 600px)
Page Layout & Archive Layout
Các tính năng tùy chọn hiển thị nâng cao: đầu trang, chân trang, thanh bên, giao diện hiển thị,.. Phần này chúng tôi xin hướng dẫn cụ thể trong một bài viết khác.
Màu sắc
– HEADER: Tùy chỉnh màu sắc cho Đầu trang.
– Content colors: Tùy chỉnh màu sắc cho các thành phần trong bài viết: màu chữ, màu liên kết, màu hiển thị khi rê chuột vào liên kết, màu các thẻ tiêu đề…
– Footer colors: Tùy chỉnh màu sắc cho footer (chân trang)
Typography
Đây là phần tùy chỉnh chi tiết font chữ hiển thị trên website: font chữ văn bản thông thường, font chữ cho các thẻ tiêu đề (mỗi thẻ 1 font cũng được). Tùy chỉnh kích thước font, màu sắc, line-height…
Các font chữ được hỗ trợ gồm các font cơ bản được sử dụng rộng rãi: Arial, Tahoma, Verdana,.. và rất nhiều Google font khác.
Thêm vào đó giao diện còn hỗ trợ tải lên font riêng (với định dạng .woff). Phần lớn các giao diện, nền tảng khác khi thêm font riêng phải thêm thủ công và không dành cho người không chuyên.
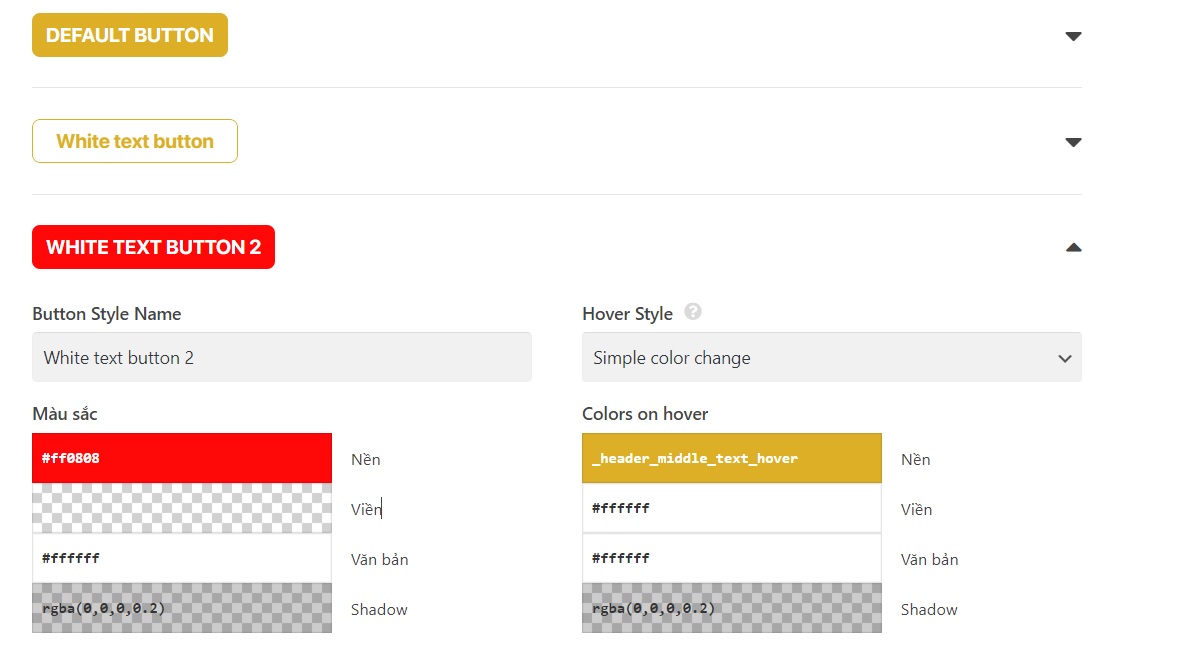
Button Styles
Tùy chỉnh style cho các nút bấm sử dụng trên website: màu nền, màu chữ, màu viền, bo viền, đổ bóng, chiều rộng, chiều cao, hiệu ứng rê chuột… Trên 1 website có thể sử dụng nhiều nút bấm khác nhau:
Fields Style
Tùy chỉnh các trường nhập nội dung trên web: form liên hệ, form tìm kiếm.
Tại phần này bạn có thể tùy chỉnh các thông số chi tiết: font chữ, màu nền, màu văn bản, màu viền, kích thước văn bản, chiều rộng và chiều cao của các trường…
Shop – Cửa hàng
Cấu hình cơ bản cho phần bán hàng:
– Catalog Mode: bật chế độ giới thiệu sản phẩm, gỡ bỏ nút Thêm vào giỏ khỏi trang sản phẩm
– Primary Buttons Style: Buttom chính sử dụng cho phần bán hàng (VD: nút mua hàng, đặt hàng, thanh toán)
– Secondary Buttons Style: Button phụ sử dụng cho phần bán hàng (Các button này bạn phải tạo ở phần Button )
– Album hình ảnh sản phẩm: Tùy chọn hiển thị hình ảnh sản phẩm dưới dạng slide hoặc Gallery
– Thumbnails Position: nếu chọn hiển thị hình ảnh dạng slider thì có thêm tùy chọn vị trí của các ảnh biểu tượng nhỏ: bên trái (như ảnh trên) hoặc ở dưới.
– Gap between Thumbnails: Khoảng cách giữa các ảnh nhỏ.
Advanced – tùy biến nâng cao
Tại mục này gần như bạn không cần tùy biến gì thêm, chúng tôi đã cài đặt mặc định rồi.
– Theme Modules: Các tính năng bổ sung của giao diện:
- Tắt/bật thanh tiêu (title bar) đề và thanh bên (widget)
- Use Page Blocks for Sidebars: sử dụng page block làm sidebar (không khuyến nghị sử dụng vì cài đặt phức tạp)
- Portfolio: Trang hình ảnh đi kèm giao diện (có thể dùng hoặc không)
- Testimonials: bật tắt tính năng tạo phần giới thiệu thành viên hoặc đánh giá của khách hàng
- Media Categories: Chia danh mục cho phần quản lý tài liệu tải lên (mặc định không có)
- SEO meta tags: Hỗ trợ SEO nâng cao (nếu bật có thể bỏ qua các plugin hỗ trợ seo khác)
- Schema hay Schema.org, Schema Markup là một đoạn code html hoặc code khai báo java script dùng để đánh dấu dữ liệu có cấu trúc (structured data). (nên bật)
- FAQs page: Trang câu hỏi thường gặp (hữu ích cho SEO và được Google đánh giá cao nhưng không nên tự làm nếu không nắm được kỹ thuật)
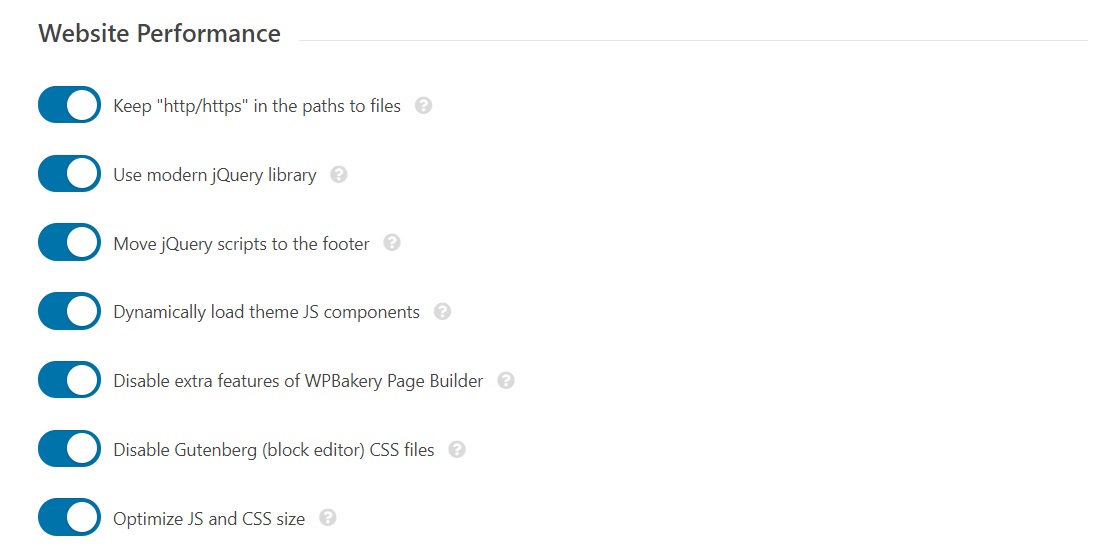
Website Performance
Mục này hỗ trợ tăng cường hiệu suất cho website, giúp tăng tốc độ tải trang, giảm tải các nội dung không dùng đến…
- Keep “http/https” in the paths to files: Giữ “http / https” trong đường dẫn đến tệp
- Use modern jQuery library: Sử dụng thư viện Jquery
- Move jQuery scripts to the footer: Chuyển Jquery về chân trang
- Dynamically load theme JS components: Tải javascript cơ bản theo giao diện
- Disable extra features of WPBakery Page Builder: Từ chối tả các tiện ích mở rộng của WPBakery Page Builder
- Disable Gutenberg (block editor) CSS files: Từ chối tả các file css của bộ soạn thảo Gutenberg (nếu không sử dụng Gutenberg)
- Optimize JS and CSS size: Tối ưu hóa dung lượng các file Javascript và các file Css
Custom Code – Mã tùy chỉnh
Phần này hỗ trợ các bạn chèn các mã theo dõi (google analytic, mã xác minh Google webmaster tools, mã chèn chatbox, mã Css tùy chỉnh). Nói chung, nếu bạn quan tâm tới các công cụ đo lường thì chắc chắn sẽ dùng đến Custom Code.
Mỗi website, tùy theo nhu cầu sử dụng mà có những bước tùy chỉnh khác nhau. Khi bàn giao tới khách hàng, chúng tôi đã tùy biến & cài đặt đầy đủ các tính năng. Nếu bạn sử dụng các tính năng trên phải chắc chắn bạn hiểu rõ về nó.