Google Maps cho phép người dùng tạo vị trí trên nền tảng này và bạn có thể chèn bất cứ vị trí nào vào website của bạn.
Hướng dẫn chèn Google Maps vào website
Cách này áp dụng cho hầu hết các website và nền tảng web bạn sử dụng.
Tìm địa điểm trên Google Maps
Truy cập vào Google Maps tại địa chỉ: https://maps.google.com
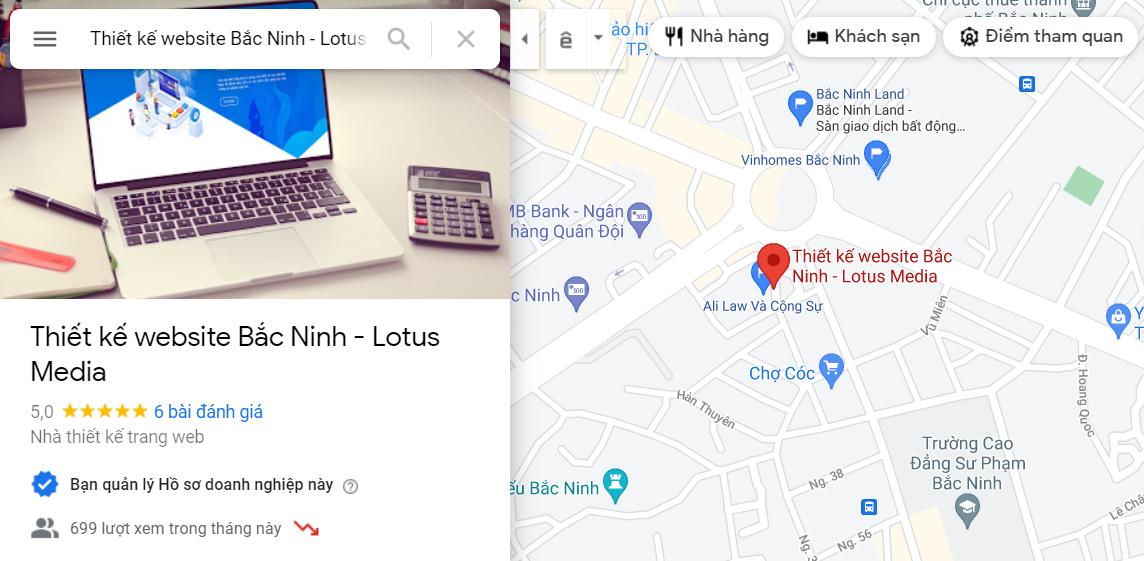
Nhấp vào ô tìm kiếm và nhập tên địa điểm bạn cần tìm (VD: ngân hàng Vietcombank Bắc Ninh, Snow Island Coffee…). Nếu vị trí tồn tại trên Google Maps hệ thống sẽ hiển thị ra một số gợi ý khớp với tìm kiếm của bạn.
Trong trường hợp tên địa điểm chưa được đăng ký trên Google Maps, bạn phải tìm theo tên đường, theo số nhà.
Lấy mã chèn dạng HTML
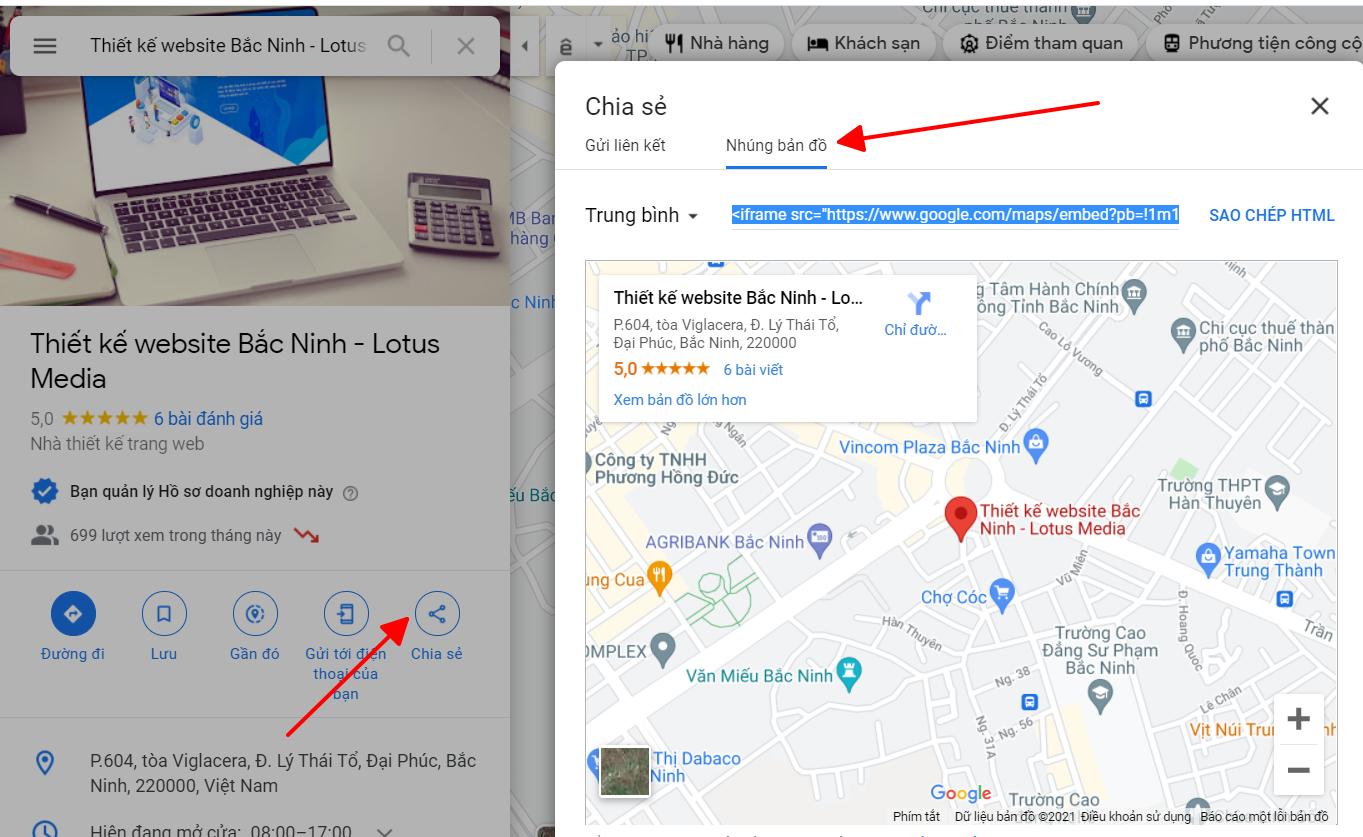
Tại bảng thông tin địa điểm của Google Maps, bạn sẽ thấy nút chia sẻ, nhấp vào nó chọn Nhúng bản đồ.
Bạn sẽ được cấp 1 đoạn mã dạng <ifame src=…..</iframe>. Bạn sao chép đoạn mã đó.
Chèn vào website
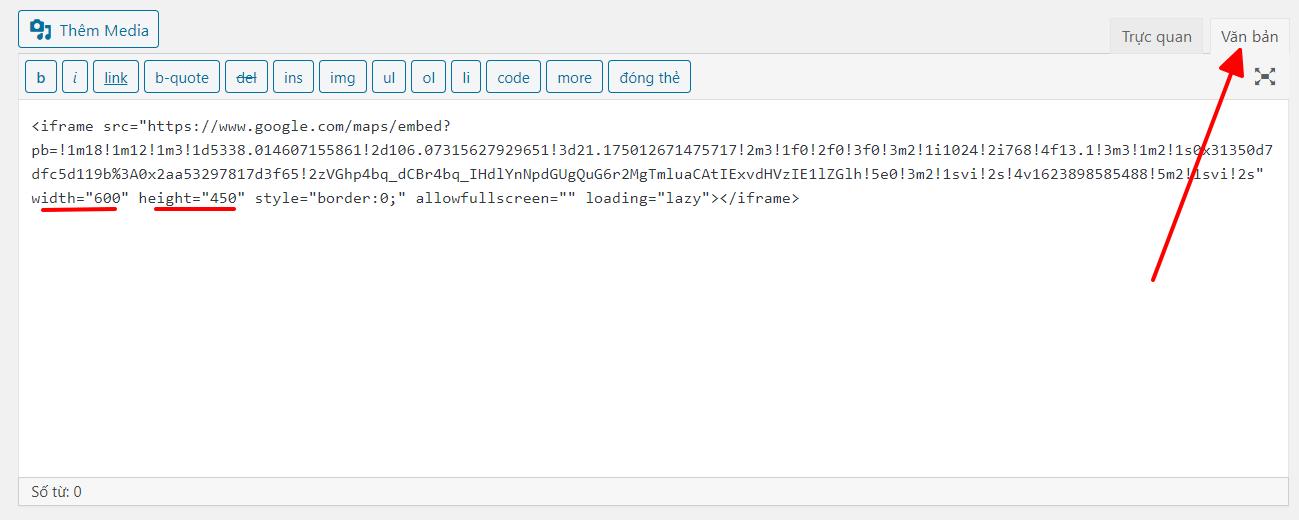
Sau khi có mã HTML, để chèn vào website, bạn bật chế độ soạn thảo dạng Code (hầu hết các nền tảng website đều hỗ trợ tính năng này), dán mã vào vị trí bạn cần đặt.
Như ví dụ trên, bạn thấy có 2 thông số bạn có thể tuỳ chỉnh:
– width=”600″ : chiều rộng của bản đồ hiển thị trên web
– height=”450″ : chiều cao của bản đồ hiển thị trên web
Tuỳ vào vị trí hiển thị bạn có thể nhập thông số phù hợp.
Sau đó bạn chuyển lại về trình soạn thảo trực quan bạn sẽ thấy Google Maps đã hiển thị.
Như nội dung trên, chúng tôi hướng dẫn bạn cách cơ bản nhất để nhúng bản đồ vào bài viết. Nếu bạn cần nhúng vào những vị trí khác trên website bạn cần nắm được các thành phần trên web và cách tuỳ chỉnh chúng.